
volume_from指令-docker撰写
使用以下docker-compose.yml文件:test: build: ../../ dockerfile: docker/dev/Dockerfile volumes_from: - cachevcachev: build: ../../ dockerfile: docker/dev/Dockerfile volumes: - /build entrypoint: "true"cachev上面文件中的服务启动了卷容器,该卷容器/var/lib/docker/在Docker主机...
2024-01-10
更新FormView form_valid方法中的上下文数据?
我有一个QuestionView从FormView该类派生的类。这是一个代码片段来解释我的问题:class QuestionView(FormView): ... context_var1 = y def form_valid (self, form): ... self.context_var1 = x ... def get_context_data(self, **kwargs): ... context['context_var1'] = sel...
2024-01-10
React Form组件onSubmit处理程序不起作用
我有以下React组件:class Form extends React.Component { handleSubmit(e) { e.preventDefault(); let loginInput = ReactDOM.findDOMNode(this.refs.login); // change Main component's state this.props.addCard(loginInput.value); // reset the form login...
2024-01-10
Spring Boot Actuator-无法禁用/ info端点
我尝试在application.yml配置文件中为生产环境禁用所有执行器端点:endpoints.enabled: false它适用于/ info以外的所有端点。如何关闭给定环境的所有端点?我正在从事的项目也担任Eureka客户。在Spring Cloud Netflix的文档的“ 状态页和运行状况指示器”部分(http://cloud.spring.io/spring-cloud-netflix/spring-cloud-netflix.h...
2024-01-10
docker-compose volume_from使用示例
您能否提供一个示例,说明使用volumes_from容器A到容器B 共享路径,以及容器B在共享完成后如何访问该路径。谢谢回答:由于文件说,卷,如果你在version3你可以用The top-level volumes定义一个名为体积db-data低于EE代码,你可以在每一个服务像这样引用它:version: "3"services: web: nginx:alpine ports: -...
2024-01-10
module-info.java'open'语句是否可以包含一个包和所有的子包?
我有一个module-info.java文件看起来像 -module-info.java'open'语句是否可以包含一个包和所有的子包?module foo.microservice { requires spring.core; requires spring.beans; requires spring.context; requires java.sql; // required for Spring Annotation based configuration :( ...
2024-01-10
docker volume原理_docker实现数据共享原理
volume是什么volume在英文中是容量的意思, 在docker中是数据卷的意思,是用来保存数据的容器为什么要进行数据共享在集群中有多台tomcat,对于集群中的tomcat部署的代码是同一份代码的副本,如果页面文件发生变化,意味着每个容器中的页面文件都要进行更新,在大规模的集群中这样的工作量会被无...
2024-01-10
Laravel 5/Form安全(需要澄清)
不完全有信心我已经理解了Laravel形式的安全性。例如,如果表单包含 <input type="hidden" name="user_id"> 那么显然黑客可以在提交更新之前更改该值。 虽然我在CSRF看了here,但我还没有完全理解这是否足够的保护?Laravel 5/Form安全(需要澄清)E.g.考虑到上述情况,如果我访问网站并打开表单以编辑记录,我...
2024-01-10
与WEB-INF中的conf / web.xml在Tomcat中使用的是什么?
我的Tomcat部署在conf文件夹下有一个web.xml文件。与WEB-INF中的conf / web.xml相比,Tomcat中的conf /web.xml是什么?我需要吗?回答:是的,您绝对需要它!它包含默认Servlet和JSP Servlet的声明。没有它,所有未映射到您的任何servlet上的请求(例如CSS / JS /images)将停止工作,并且所有JSP请求将作为纯未解析的源...
2024-01-10
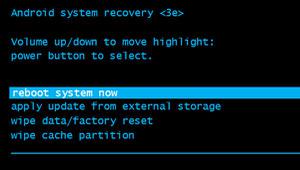
reboot system now什么意思
有的时候我们手机刚开机时,手机屏幕上出现黑色背景,第一行有文字提示reboot system now。很多人都不知道reboot system now什么意思?更别说说如何去解决了。下面就来介绍几种方法:reboot system now什么意思? 一、我们先了解下reboot system now的意思,翻译成中文意思是“重新启动系统”。通常是出现...
2024-01-10
Java 用于System.out.println()的JUnit测试
我需要为设计欠佳的旧应用程序编写JUnit测试,并且正在向标准输出中写入许多错误消息。当getResponse(String request)方法正确运行时,它将返回XML响应:@BeforeClasspublic static void setUpClass() throws Exception { Properties queries = loadPropertiesFile("requests.properties"); Properties responses = loadPropert...
2024-01-10
Java System.console()返回null
我曾经使用readLineof BufferedReader来获取用户的输入/新密码,但想屏蔽该密码,所以我尝试使用java.io.Consoleclass。问题是在Eclipse中调试应用程序时System.console()返回null。我是Java和``Eclipse的新手,不确定这是否是最好的方法吗?我右键单击源文件,然后选择“调试为”>“ Java应用程序”。有什么解决方法吗...
2024-01-10
如何在Windows上的Docker Toolbox中使用--volume选项?
通过--volume使用Docker Toolbox启用简单命令来安装卷,如何在Windows文件和Docker 容器之间共享文件夹?我正在使用“ Docker快速入门终端”,当我尝试这样做时:winpty docker run -it --rm --volume /C/Users/myuser:/myuser ubuntu我有这个错误:Invalid value "C:\\Users\\myuser\\:\\myuser" for flag --volume: bad mount mode specifi...
2024-01-10
SpringMVC form:options items属性:究竟期望什么?
我还是SpringMVC的新手(和jstl一样)。我正在尝试从对象列表中填充选择中的选项。我已经找到了一种使用c:forEach的方法,但是我一直在想有一种方法可以使form:options方法起作用。我已经浏览了一下,在这里我可以找到与Items属性的官方文档最接近的地方>>http://static.springsource.org/spring/docs/2.0.x/reference/...
2024-01-10
Java System.nanoTime()完全没用吗?
如在x86系统上的博客文章“ 当心 Java中的System.nanoTime()”中所述,Java的System.nanoTime()使用CPU专用计数器返回时间值。现在考虑以下情况,我用它来衡量通话时间:long time1= System.nanoTime();foo();long time2 = System.nanoTime();long timeSpent = time2-time1;现在,在多核系统中,可能是在测量了time1之后,将该线程...
2024-01-10
Java 如何使用System.out.println在控制台中打印颜色?
如何在控制台中打印颜色?我想在处理器发送数据时以彩色显示数据,而在接收数据时以不同的颜色显示数据。回答:我创建了一个名为JCDP(Java彩色调试打印机)的库。对于Linux,macOS和Windows 10,它使用WhiteFang提到的ANSI转义代码,但是使用单词而不是代码来抽象它们,这更加直观。它变得像:print("...
2024-01-10
Visual Studio for Mac从Info.plist中剥离软件包显示名称(CFBundleDisplayName)
我有一个Xamarin.iOS项目,它利用Info.plist中的CFBundleName和CFBundleDisplayName属性。Visual Studio for Mac从Info.plist中剥离软件包显示名称(CFBundleDisplayName)当我在Visual Studio for Mac中打开我的项目,然后打开Info.plist时,CFBundleDisplayName属性在没有授权的情况下被剥离。我可以在Source模式下成功编辑Info.plist以将其追...
2024-01-10
Symfony 2/Doctrine - 命令错误:php app/console doctrine:schema:update --dump-sql
我在网络上试过几个东西,但没有一个解决方案解决了我的问题。Symfony 2/Doctrine - 命令错误:php app/console doctrine:schema:update --dump-sql我在学习symfony 2和使用数据库的原则。我想生成我用这个命令新表:php app/console doctrine:schema:update --dump-sql 但是我有这个异常错误我的控制台上:[Symfony\Component\Debug\Ex...
2024-01-10
JMH无法找到资源:/ META-INF / BenchmarkList
我无法在Eclipse中运行简单的JMH基准测试。Maven依赖项: <dependency> <groupId>org.openjdk.jmh</groupId> <artifactId>jmh-core</artifactId> <version>1.12</version> </dependency> <dependency> <groupId>org.openjdk.jm...
2024-01-10
从POJO生成Json Schema
我有的:我正在从pojo生成JSON模式。我的生成架构的代码如下所示:ObjectMapper mapper = new ObjectMapper();TitleSchemaFactoryWrapper visitor = new TitleSchemaFactoryWrapper();mapper.acceptJsonFormatVisitor(clazz, visitor);JsonSchema schema = visitor.finalSchema();schemas.put(clazz, mapp...
2024-01-10
oneOf对象的Json Schema示例
我试图通过构建验证两种不同对象类型的架构来弄清oneOf的工作原理。例如,一个人(名字,姓氏,运动)和车辆(类型,费用)。以下是一些示例对象:{"firstName":"John", "lastName":"Doe", "sport": "football"}{"vehicle":"car", "price":20000}问题是我做错了什么以及如何解决。这是模式:{ "description": "schema validat...
2024-01-10
Django:如何覆盖form.save()?
我的模型有很多布尔字段。我将它们分为3组,将其渲染为MultipleChoiceFieldw / adv CheckboxSelectMultiple。现在,我需要将此数据保存回数据库。即,我需要将单个小部件返回的数据拆分为多个布尔列。我认为这适合该save()方法,不是吗?问题是,我该怎么做?像这样吗def save(self, commit=True): # code here retu...
2024-01-10
如何排序或排序结果docker ps --format?
使用时,我找不到任何排序结果的方法 docker ps就我而言,我想按.Ports订购docker ps -a --format "table {{.ID}}\t{{.Names}}\t{{.Ports}}"如何订购结果?回答:格式化和订购 docker psdocker psdocker ps -a --format "table {{.ID}}\t{{.Names}}\t{{.Ports}}" | (read -r; printf "%s\n" "$REPLY"; sort -k 3 )docker p...
2024-01-10
Python Pandas:如何删除nan和-inf值
我有以下数据框 time X Y X_t0 X_tp0 X_t1 X_tp1 X_t2 X_tp20 0.002876 0 10 0 NaN NaN NaN NaN NaN1 0.002986 0 10 0 NaN 0 NaN NaN NaN2 0.037367 ...
2024-01-10
DecimalFormat.format()的更快替代方法?
为了提高其性能,我一直在使用VisualVM采样器对我的一个应用程序进行性能分析,最小采样周期为20ms。根据探查器,主线程在该DecimalFormat.format()方法中花费了将近四分之一的CPU时间。我正在DecimalFormat.format()与该0.000000模式一起使用,以将double数字“转换”为正好有六个十进制数字的字符串表示形式。...
2024-01-10
JavaScript等同于printf / String.Format
我正在寻找一种等效于C / PHP printf()或C#/Java程序员String.Format()(IFormatProvider适用于.NET)的JavaScript 。我的基本要求是现在使用数字的千位分隔符格式,但是可以处理很多组合(包括日期)的东西会很好。我意识到Microsoft的Ajax库提供了的版本String.Format(),但我们不希望该框架的全部开销。回答:从ES6...
2024-01-10

